
We have seen live character count functionality in the textarea on many websites like Twitter. This character counter helps to show live notifications about the number of characters entered in the text box field.
Live Character Counter restricts the text box field by the character limitation. We will show you an example of make a character count in textarea using JavaScript.
In this post, we have used Character Counter for many purposes like live character count on the text entered, characters count with the max length, and show remaining character count value when user typing.
Javascript Example of Live Character Count In Textarea
Let’s check it out how to add a character count feature on a web page using JavaScript.
Character Count Validation:
Below javascript character count code counts the number of characters entered and the count will be updated on typing text dynamically beside the text box.
HTML Code:
|
|
<div class="form-group"> <textarea rows="3" class="form-control" name="content" onkeyup="CharacterCount1(this);"></textarea> </div> <div id="charCountVal1" align="right">0 characters</div> |
JavaScript Character Count Code:
|
|
<script> function CharacterCount1(object){ document.getElementById("charCountVal1").innerHTML = object.value.length+' characters'; } </script> |
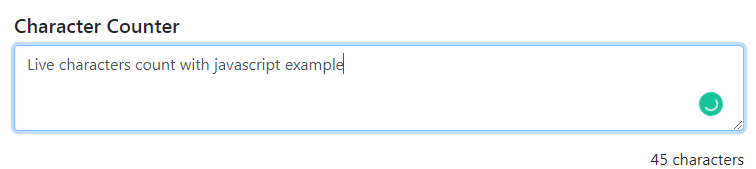
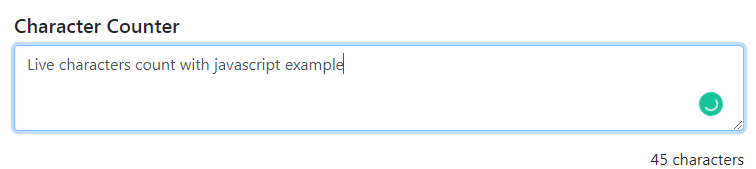
OutPut:

Remaining Textarea Characters Count Value:
Below code counts the remaining characters in the textarea input field and will display whether the user exceeds the limit of maximum length.
HTML Code:
|
|
<div class="form-group"> <textarea rows="3" class="form-control" name="content" onkeyup="CharacterCount3(this);"></textarea> </div> <div id="charCountVal3" align="right">50 characters remaining</div> |
JavaScript Code to get Remaining Characters:
In this example, we have set the maximum length as 50 characters, and dynamically calculating the entered string length.
|
|
<script> function CharacterCount3(object){ var MaximumLength = 50; var StringLength = object.value.length; var RemainCharacters = (MaximumLength - StringLength); if(RemainCharacters < 0){ document.getElementById("charCountVal3").innerHTML = '<span style="color: #EC1F1F;">You have exceeded the limit of '+ MaximumLength +' characters</span>'; }else{ document.getElementById("charCountVal3").innerHTML = RemainCharacters+' characters remaining'; } } </script> |
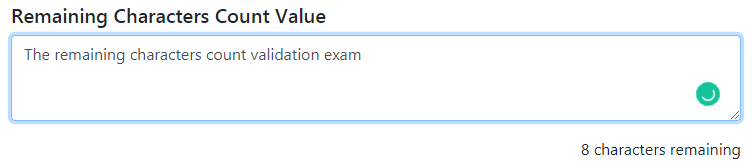
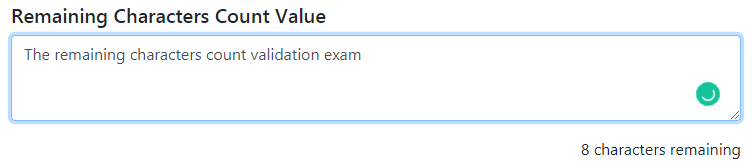
OutPut:

Textarea Character Count with Maximum Length Warning
Use the following code which counts characters and display how many characters are entered in the maximum character.
HTML code:
|
|
<div class="form-group"> <textarea rows="3" class="form-control" name="content" onkeyup="CharacterCount2(this);"></textarea> </div> <div id="charCountVal2" align="right">0 characters</div> |
JavaScript Code:
|
|
<script> function CharacterCount2(object){ var MaximumLength = 40; var StringLength = object.value.length; if(StringLength > MaximumLength){ document.getElementById("charCountVal2").innerHTML = '<span style="color: #EC1F1F;">'+StringLength+' out of '+ MaximumLength +' characters</span>'; }else{ document.getElementById("charCountVal2").innerHTML = StringLength+' out of '+MaximumLength+' characters'; } } </script> |
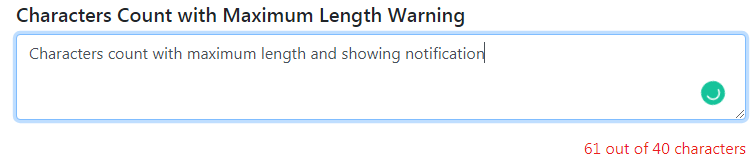
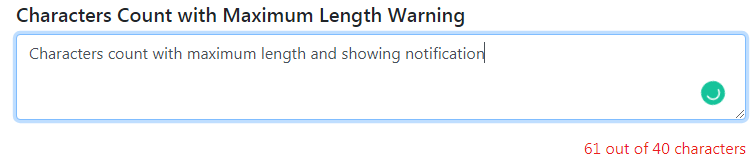
OutPut:

LIVE DEMO