Before starting this tutorial, Let me make here clear that, this app is applicable for using AccuWeather freely available services only.
AccuWeather Free APIs :
- AccuWeather Locations API
- AccuWeather Forecast API
- AccuWeather Current Conditions API
- AccuWeather Indices API
- AccuWeather Weather Alarms API
To use AccuWeather services for any commercial benefits, you are requested to go for Enterprise level AccuWeather API, by requesting to AccuWeather sales team.
Now let us Start the Tutorial
For using the API, you first need to register at its developer portal.
http://developer.accuweather.com/
Fill the registration form (needs a valid email id and phone number). Check your email to get the activation link and activate your account by clicking on this link inside the mail.
First time you will be given a page for login into AccuWeather developer site, just to change the password.
After doing that, you will become a registered member of Accuweather Developer portal. Click on MY APPS menu and add a new app by clicking “Add a new App” button on the right

Fill appropriate values in the requesting fields and lastly click Create app button.
Your app will be created instantly and you will be redirected to a page containing all your API related details including the api key (the primary requirement for code working).
This app will help you getting the weather details of the searched location.
You can get the full code of the app here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<html> <script> function getlocation() { var e = document.getElementById("location_key"); var key = e.options[e.selectedIndex].value; window.location.href = "http://www.example.com/location_finder.php?loc_key=" + key; } </script> <body> <form method="post" action="<?php echo $_SERVER['PHP_SELF'];?>"> Enter you location: <input type="text" name="location"> <input type="submit" value="submit"> </form> <?php $loc = $_POST['location']; $url = 'http://apidev.accuweather.com/locations/v1/search?q='.$loc.'&apikey=hoArfRosT1215'; $ch1 = curl_init($url); //open connection curl_setopt($ch1, CURLOPT_CUSTOMREQUEST, "GET"); curl_setopt($ch1, CURLOPT_SSL_VERIFYPEER, 0 ); curl_setopt($ch1, CURLOPT_SSL_VERIFYHOST, 0 ); curl_setopt($ch1, CURLOPT_RETURNTRANSFER, 1 ); $result = curl_exec($ch1); //execute post $newdata = json_decode($result); ?> <form> Select your prefernce <select id="location_key" onchange="getlocation();"> <option value="">Choose from followings</option> <?php foreach($newdata as $val) { ?> <option value="<?php echo $val->Key;?>"><?php echo $val->LocalizedName.','.$val->AdministrativeArea->LocalizedName.','.$val->Country->LocalizedName;?></option> <?php } ?> </select> </form> <?php if($_GET['loc_key'] != null) { $loc_key = $_GET['loc_key']; $api_key='****put your key here****'; $url = 'http://dataservice.accuweather.com/forecasts/v1/daily/1day/'.$loc_key.'?apikey='.$api_key; $ch = curl_init($url); //open connection curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "GET"); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0 ); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0 ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1 ); $result = curl_exec($ch); //execute post $newdata = json_decode($result); echo '<b>Weather condition </b>'.$newdata->Headline->Text.'<br>'; echo '<b>Date </b>'.$newdata->Headline->EffectiveDate.'<br>'; echo '<b>Temperature </b>'.'Min '.$newdata->DailyForecasts[0]->Temperature->Minimum->Value.'F'.' '.'Max '.$newdata->DailyForecasts[0]->Temperature->Maximum->Value.'F'.'<br>'; echo '<b>Mobile Link </b>'.$newdata->Headline->MobileLink.'<br>'; echo '<b>Link </b>'.$newdata->Headline->Link; } ?> </html> |
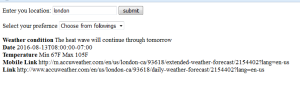
The result page will look like as :

After doing this you can create a web application using AccuWeather API. If facing any issue, please let us know. Thanks
