
Today we are going to understand, how to do credit card number validation using jQuery. Most of the eCommerce website use transaction via credit card. Than you always need credit card number validation at client side.
We are using an HTML form to validate credit card input data. When user submit information via form than the jQuery code will be called to validate it.
For this validation we are using jQuery Credit Card Validator library. This library will detect credit card type, length and validate the card type.
How jQuery Credit Card Validator Plugin Works:
jQuery Credit Card Validator is a jQuery plugin which will take input as a card number returns an object with four properties. Check out below object properties explanation:
– card_type — Return an object with described below properties, or null if card type unknown
- name — Return an card type, eg master card
- range — Return an range string
- length — Return card type length information, eg [13, 16]
– valid — Return true if the number is valid, otherwise gives false
– length_valid — Return true value if the card number length is valid, false otherwise
– luhn_valid — Return true if the Luhn checksum is correct, otherwise false
Include jQuery & Credit Card Validator Library:
Include the jQuery library in HTML form page.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js”></script>
Include the Credit Card Validator jQuery library to validate card number.
<script src=”jquery.creditCardValidator.js”></script>
Now write down an HTML form code to take credit card input. Initialize the input card number text by id=”card-number” for validation library.
HTML Form Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<body> <div align="center"> <form id="frmContact" action="" method="post" onSubmit="return validate();"> <div class="field-row"> <label>Card Number</label> <span id="card-number-info" class="info"></span> <br /> <input type="text" id="card-number" class="input_box"> </div> <div class="field-row"> <div class="contact-row column-right"> <label>Expiry Month / Year</label> <span id="userEmail-info" class="info"></span> <br /> <select name="expiryMonth" id="expiryMonth" class="select_box"> <?php for ($i = date("m"); $i <= 12; $i ++) { $monthValue = $i; if (strlen($i) < 2) { $monthValue = "0" . $monthValue; } ?> <option value="<?php echo $monthValue; ?>"><?php echo $i; ?></option> <?php } ?> </select> <select name="expiryMonth" id="expiryMonth" class="select_box"> <?php for ($i = date("Y"); $i <= 2030; $i ++) { $yearValue = substr($i, 2); ?> <option value="<?php echo $yearValue; ?>"><?php echo $i; ?></option> <?php } ?> </select> </div> <div class="contact-row cvv-box"> <label>CVV</label> <span id="cvv-info" class="info"></span><br /> <input type="text" name="cvv" id="cvv" class="input_box cvv-input"> </div> </div> <div> <div class="field-row"> <label style="padding-top: 20px;">Card Holder Name</label> <span id="card-holder-name-info" class="info"></span><br /> <input type="text" id="card-holder-name" class="input_box" /> </div> </div> <div> <input type="submit" value="Submit" class="btnAction" /> </div> <div id="error-message"></div> </form> </div> </body> |
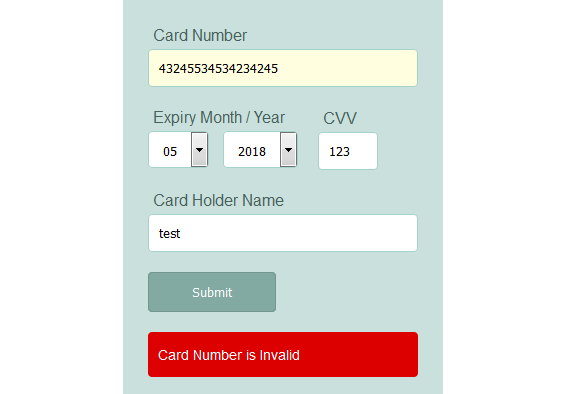
In above HTML form we validate credit card number via library code, also added mandatory input fields validation and regex pattern matching execute via jQuery.
On submit form if any wrong credit card number found than its shows an error message ‘Card Number is Invalid’.

Here is jQuery Script code to validate credit card number on form submit and other validation performed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<script> function validate(){ var valid = true; $(".input_box").css('background-color',''); var message = ""; var cardHolderNameRegex = /^[a-z ,.'-]+$/i; var cvvRegex = /^[0-9]{3,3}$/; var cardHolderName = $("#card-holder-name").val(); var cardNumber = $("#card-number").val(); var cvv = $("#cvv").val(); if(cardHolderName == "" || cardNumber == "" || cvv == "") { message += "<div>All Fields are Required.</div>"; if(cardHolderName == "") { $("#card-holder-name").css('background-color','#FFFFDF'); } if(cardNumber == "") { $("#card-number").css('background-color','#FFFFDF'); } if (cvv == "") { $("#cvv").css('background-color','#FFFFDF'); } valid = false; } if (cardHolderName != "" && !cardHolderNameRegex.test(cardHolderName)) { message += "<div>Card Holder Name is Invalid</div>"; $("#card-holder-name").css('background-color','#FFFFDF'); valid = false; } if(cardNumber != "") { $('#card-number').validateCreditCard(function(result){ if(!(result.valid)){ message += "<div>Card Number is Invalid</div>"; $("#card-number").css('background-color','#FFFFDF'); valid = false; } }); } if (cvv != "" && !cvvRegex.test(cvv)) { message += "<div>CVV is Invalid</div>"; $("#cvv").css('background-color','#FFFFDF'); valid = false; } if(message != "") { $("#error-message").show(); $("#error-message").html(message); } return valid; } </script> |
You can use this jquery Credit Card Validator libaray to more interactive form and make client side validation without any hassle.
Check the demo of credit card number validation using jQuery and if you like, download it.
