
An event calendar is an intuitive feature for the web application. In this tutorial, we will learn how to create an event calendar using jQuery, PHP and MySQL. This feature provides user to an easy way to manage all-day events.
Event calendar allows users to add, view, and delete the day events. We are using the FullCalendar free library to display calendars on web pages. This FullCalendar has the interactive features of drag & drop events. It also has month, week, day calendar view. Just include the dependent files on page to show the calendar.
Create Event Calendar using jQuery, PHP and MySql:
Let’s start with create a page to show the calendar using library source code.
Step 1 : Create a File to Display Calendar
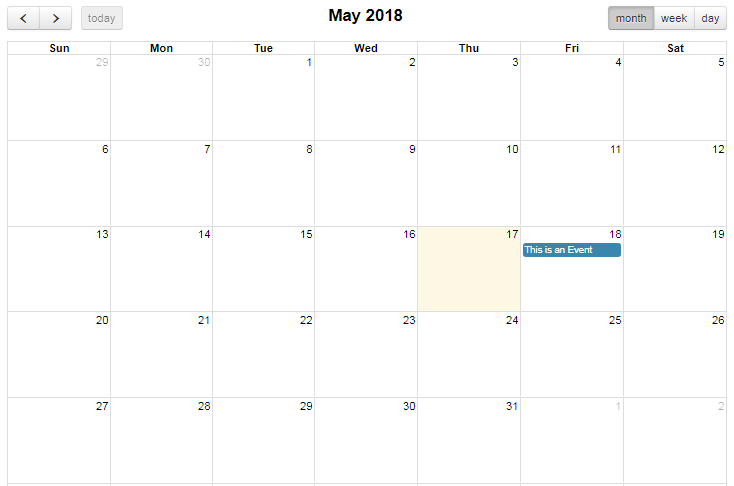
First create an index.php file and include FullCalendar required JS and CSS files in it. This FullCalendar plugin comes with different layout.

See below HTML code example. This will create an event calendar with month, week, and day data. In jQuery script ‘events’ attribute is used to show all events data. This data comes via MySQL database in the JSON form and render it on the calendar. In the next step, we will create a database table to save events data.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <link href='fullcalendar.min.css' rel='stylesheet' /> <link href='fullcalendar.print.min.css' rel='stylesheet' media='print' /> <script src='lib/moment.min.js'></script> <script src='lib/jquery.min.js'></script> <script src='fullcalendar.min.js'></script> <script> $(document).ready(function () { var calendar = $('#calendar').fullCalendar({ header: { left: 'prev,next today', center: 'title', right: 'month,basicWeek,basicDay' }, navLinks: true, // can click day/week names to navigate views editable: true, eventLimit: true, events: "all_events.php", displayEventTime: false, eventRender: function (event, element, view) { if (event.allDay === 'true') { event.allDay = true; } else { event.allDay = false; } } }); }); </script> <style> body { margin: 40px 10px; padding: 0; font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif; font-size: 14px; } #calendar { max-width: 900px; margin: 0 auto; } </style> </head> <body> <div id='calendar'></div> </body> </html> |
To take input from user, we used window prompt() method. It will display a window where the user inputs event details.
Step 2 : Create MySQL Table to Save Dynamic Events
Now create an MySQL database table to save dynamic events using with below query. All existed events will fetch from this database table.
|
1 2 3 4 5 6 7 |
CREATE TABLE `table_events` ( `id` int(11) NOT NULL, `title` varchar(255) COLLATE utf8_bin NOT NULL, `start` datetime NOT NULL, `end` datetime DEFAULT NULL, `status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '1=Active, 0=Block' ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_bin; |
Step 3: Create Database Connection
Now create an database connection to execute all events functionality. Create a database.php file to make MySQL connection.
|
1 2 3 4 5 6 7 8 9 10 |
<?php $conn = mysqli_connect("localhost","root","username","password") ; if (!$conn) { echo "Failed to connect to MySQL: " . mysqli_connect_error(); } ?> |
Step 4: Create CRUD Operation using jQuery
Now we write code to create CRUD operation using jQuery ajax. These operations are requested through AJAX using FullCalendar library callbacks. Create each event operation PHP file and upload it. Below are the code files require to create:
- all_events.php
- add_event.php
- delete_event.php
- update_event.php
First, start with fetch all events using ‘all_events.php’ from a database table.
all_events.php : Show all Events in Calendar
In this, we use PHP code to fetch all events data from MySQL database table in an array form. Now return the array data in JSON encoded format.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php require "database.php"; $json = array(); $sqlQuery = "SELECT * FROM table_events ORDER BY id"; $result = mysqli_query($conn, $sqlQuery); $alldata = array(); while ($row = mysqli_fetch_assoc($result)) { array_push($alldata, $row); } mysqli_free_result($result); mysqli_close($conn); echo json_encode($alldata); ?> |
add_events : Add Events in Calendar
Below code using to insert event data in database table on calendar callback response.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php require "database.php"; $title = $_POST['title']; $start = $_POST['start']; $end = $_POST['end']; $sqlInsert = "INSERT INTO table_events (title,start,end) VALUES ('".$title."','".$start."','".$end ."')"; $result = mysqli_query($conn, $sqlInsert); if (! $result) { $result = mysqli_error($conn); } ?> |
delete_event : Delete Events on Calendar
Click on the showing event element, an AJAX request send to delete the event. We have placed a user confirmation event handler, on confirming it will delete row data from the database table and render the latest event data.
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php require "database.php"; $id = $_POST['id']; $sqlDelete = "DELETE from table_events WHERE id=".$id; mysqli_query($conn, $sqlDelete); echo mysqli_affected_rows($conn); mysqli_close($conn); ?> |
update_events : Update Events in Calendar
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php require "database.php"; $id = $_POST['id']; $title = $_POST['title']; $start = $_POST['start']; $end = $_POST['end']; $sqlUpdate = "UPDATE table_events SET title='" . $title . "',start='" . $start . "',end='" . $end . "' WHERE id=" . $id; mysqli_query($conn, $sqlUpdate) mysqli_close($conn); ?> |
We have implemented a script function to display action responses. It will display a message on specific action performed successfully. Add the below function in your index.php script.
|
1 2 3 4 5 6 7 |
function displayMessage(message) { $(".response").html("<div align='center' style='padding:20px;font-size:18px;color:#3539EA' class='success'>"+message +"</div>"); setInterval(function() { $(".success").fadeOut(); }, 2000); } |
Conclusion:
Combine all crud event operations code in index.php script. Use ‘eventClick’ element to track the click action. Using this tutorial you can create event calendar using jQuery, PHP and MySql for your web application and provide an intuitive way to manage all events data.
Check demo to understand the process and download free source code.
