
Google reCAPTCHA is CAPTCHA like system which is completely free service and protect your website from spam bots submission. This service designed to validate that user is a human, just need one click to confirm it.
Google reCAPTCHA is more than just a spam protector. Each time user solve the CAPTCHA, it help to understand annotate image and digitize text.
In this post we will explain you how to use Google reCAPTCHA in HTML form. You can easily integrate this in any PHP script. Lets start how we can do this:
Create Google reCAPTCHA Contact Form
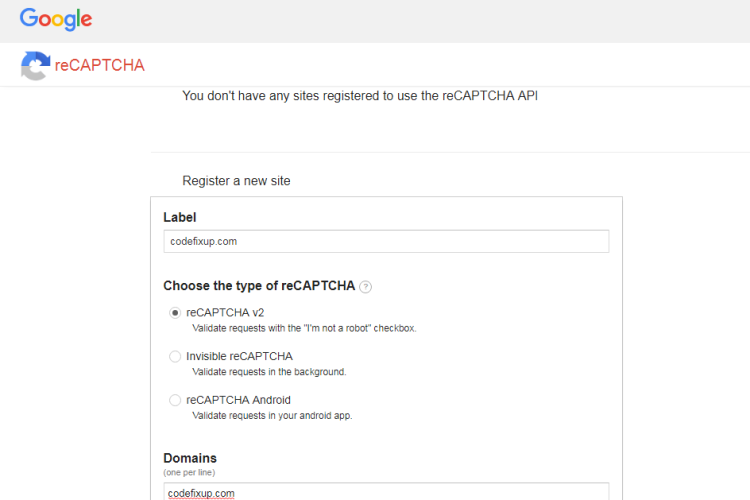
As we told you Google reCAPTCHA is a Free service. First you need to register you website here: https://www.google.com/recaptcha/admin

Choose the type of reCAPTCHA as per your requirement. We are creating contact form for a website, so choose reCaptcha V2 option to validate the request.
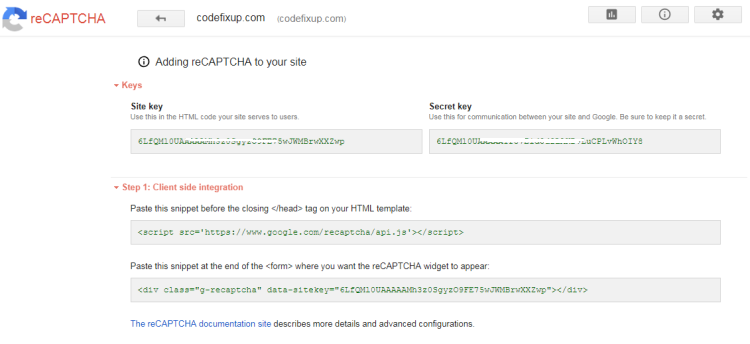
After this registration you will get Site Key and Secret Key. Google also provide reCAPTCHA code library for client side integration.

include this library in your HTML page before closing the </head> tag.
<script src=’https://www.google.com/recaptcha/api.js’></script>
Now create an HTML contact form and paste this snipped in the end of form to show Google reCapcha.
<div class=”g-recaptcha” data-sitekey=”6LfQMl0UA*************BrwXXZwp”></div>
See below HTML form complete code example. Must update the data-sitekey attribute value with your Site Key in HTML form.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<form class="frmContact" action="postdata.php" method="POST"> <div class="field-row"> <label>Name</label> <br /> <input type="text" name="username" value="" class="input_box"> </div> <div class="field-row"> <label>Email</label> <br /> <input type="text" name="useremail" value="" class="input_box"> </div> <div class="field-row"> <label>Message</label> <br /> <input type="text" name="comment" value="" class="input_box"> </div> <div class="g-recaptcha" data-sitekey="6LfQMl0UAAA*************rwXXZwp"></div> <div> <input type="submit" value="Submit" class="btnAction" /> </div> </form> |
On form submit, you will get the reCAPTCHA response token with the name of string ‘g-recaptcha-response’. To validate the CAPTCHA, send a request to this URL with below parameters.
Request URL: https://www.google.com/recaptcha/api/siteverify
secret (required) : 6LfQMl0UA*************DvLuCPLvWhOIY8
response (required) : The value of ‘g-recaptcha-response’
After validating this response token, the post request return JSON response. Check the response is Success or not. On Success response perform contact form action part and if it is false to validate than show CAPTCHA verification failed message.
Check the Form Action PHP file code here:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php if(isset($_POST['g-recaptcha-response']) && !empty($_POST['g-recaptcha-response'])) { $secret = '6LfQMl0UAA*********CPLvWhOIY8'; //Put your secret key here // verify google recapcha $capcharesponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret.'&response='.$_POST['g- recaptcha-response']); $response = json_decode($capcharesponse); if($response->success) { echo "<h3>Form Has Been Successfully Submit</h3>"; } else { echo "Capcha verification failed, please try again."; } ?> |
Using this way you can easily implement Google reCAPTCHA with contact form. This will protect your website from spam and auto fill submissions.
View the Live Demo and Download the Free Source code
