
Do you want to add custom functionality in your WordPress theme. WordPress Widget is perfect solution for it.
Although WordPress has in-built Text Widget area, where you can place HTML code along with CSS and JavaScript. But if requirement is something else, than you need custom widget to fulfill it.
What is Widget in WordPress
Widget contain an specific code, which you can use anywhere in WordPress site. This can be placed using drag and drop feature.
WordPress comes with some built-in widget like Calendar, Categories, Archives etc. which can be use with any theme.
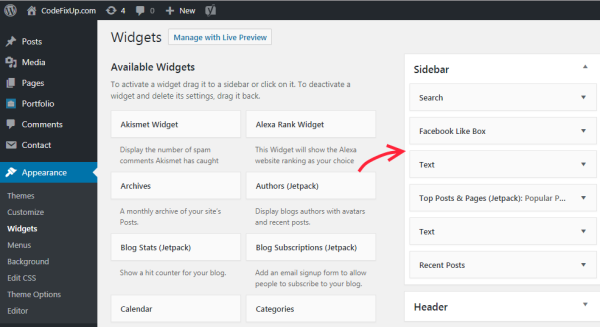
Widget gives you some control of WordPress theme. They can be manage under Appearance -> Widgets section at Admin end.
Generally Widgets can add in Sidebar, footer area of WordPress theme.

In WordPress you can develop own custom widget area like add custom form, Specific category post etc. Lets check it out, How to create own custom widget step by step.
Add Widget Area in WordPress as Plugin
We get started with create custom widget as WordPress plugin. This plugin can be use in any of WordPress website.
For example we are going to create Custom Form as a widget. You can place this custom form anywhere on your site with just drag and drop it.
Step 1:
First create an Plugin file and add WP_Widget class like below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php /* Plugin Name: Custom Quote Form Description: Show custom get quote form on your sidebar Author: Harish */ class CustomQuoteForm extends WP_Widget { // all widget function create here } ?> |
Step 2:
The next step is showing widget name and Title. Use below code to show its name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function CustomQuoteForm() { $widget_ops = array('classname' => 'CustomQuoteForm', 'description' => 'Displays a custom quote form' ); $this->WP_Widget('CustomQuoteForm', 'Display Custom Quote Form', $widget_ops); } function form($instance) { $instance = wp_parse_args( (array) $instance, array( 'title' => '' ) ); $title = $instance['title']; ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"> Title: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name ('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /> </label> </p> <?php } |
form() : Its defines the widget settings under admin area.
$instance is the required (array) parameter of current settings. This method by default return ‘noform’.
Step 3:
Now define the update ( array $new_instance, array $old_instance ) function. This method check that $new_instance is set correctly and identify that $instance return value or not.
update() : When any new setting saved at admin end. This method update widget settings in WordPress.
|
1 2 3 4 5 6 |
function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = $new_instance['title']; return $instance; } |
Step 4:
In this step, widget() method use to create HTML custom form. This is the area where your custom form code code used.
widget() : This method belong to widget output. Below mention form showing because of this method.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function widget($args, $instance) { extract($args, EXTR_SKIP); echo $before_widget; $title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']); if (!empty($title)) echo $before_title . $title . $after_title;; // WIDGET CODE GOES HERE <form action="" enctype="multipart/form-data" method="post"> </form> <?php echo $after_widget; } |
Step 5:
Now combine above mentioned functions code and create a file with the name of “custom_contact_form.php”.
Here is the Full Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<?php /* Plugin Name: Custom Quote Form Description: Show custom get quote form on your sidebar Author: Manish Kumar */ class CustomQuoteForm extends WP_Widget { function CustomQuoteForm() { $widget_ops = array('classname' => 'CustomQuoteForm', 'description' => 'Displays a custom quote form' ); $this->WP_Widget('CustomQuoteForm', 'Display Custom Quote Form', $widget_ops); } function form($instance) { $instance = wp_parse_args( (array) $instance, array( 'title' => '' ) ); $title = $instance['title']; ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"> Title: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /> </label> </p> <?php } function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = $new_instance['title']; return $instance; } function widget($args, $instance) { extract($args, EXTR_SKIP); echo $before_widget; $title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']); if (!empty($title)) echo $before_title . $title . $after_title;; // WIDGET CODE GOES HERE <form action="" enctype="multipart/form-data" method="post"> </form> <?php echo $after_widget; } } add_action( 'widgets_init', create_function('', 'return register_widget("CustomQuoteForm");') ); ?> |
Step 6:
Now upload this “custom_contact_form.php” file under \wp-content\themes\plugins directory path. After doing this, a new plugin showing with the name of “Custom Quote Form”. Activate this plugin.

Now this custom widget showing under Appearance -> Widgets section at Admin end. You can drag and drop this widget in sidebar. A custom form showing at admin end.
Create Custom Widget WordPress Without Plugin
As above we explained custom widget as a plugin. Now if you need to add widget without any plugin.
Use above mentioned full code in theme function.php file. This will add custom widget in your WordPress theme. After doing this widget shown at admin end.
This method has one limitation, that this widget work on only current active theme. If you want to make widget for general purpose than use above plugin method. You can install and use this plugin in any WordPress site.
Add Widget to Pages and Posts in WordPress
To add a Widget on Page or Post, use this WordPress plugin amr shortcode any widget. This will allow to add any widget via shortcode.
Go on Page or Post edit page and write shortcode in text area and Publish it. Widget start showing on front end.
Something like this:
[do_widget calendar]
[do_widget archives]
Note:- If widget name have space in between than use quote like this.
[do_widget “custom form”]
Via this plugin, quite easy to add any widget on Post or Pages in WordPress.
