
Learn how to show the image upload progress bar using jQuery. Image upload is common functionality used in web applications. But mostly web developers ignore the upload progress bar feature.
Generally, when you upload an image file using jQuery AJAX, the page did not refresh and the loading state is going on. The user is not able to track the file uploading progress on the server.
So, showing the upload progress bar is a good feature to overcome this problem. In this post, we are going to show an example a percentage format upload progress bar using jQuery and Ajax Form submit.
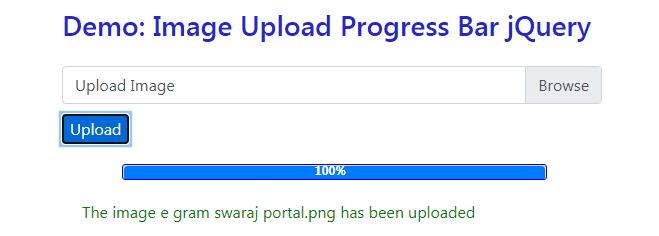
Example: Image File Upload Progress Bar jQuery
Steps we have used to create this functionality.
- Create an HTML form to upload an image file & add CSS.
- Showing file upload progress bar after form submit.
- Adding jQuery code to show percentage file upload progress bar
Note: The jQuery Form plugin is used in this example code to handle the AJAX image upload with progressive status.
Step 1: Create File Upload HTML Form and CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<form method="post" id="uploadForm" enctype="multipart/form-data" action="upload.php"> <div class="custom-file"> <input type="file" name="uploadedfile" class="custom-file-input" id="customFileId" required> <label class="custom-file-label" for="customFileId">Upload Image</label> </div> <div style="margin-top:10px;"> <input id="upload" type="submit" class="btn-primary" name="btnSubmit" value="Upload" /> </div> </form> <style> .progress { display: none; position: relative; margin: 20px; width: 425px; background-color: #ddd; border: 1px solid blue; padding: 1px; left: 40px; border-radius: 3px; } .percent { position: absolute; display: inline-block; color: #fff; font-weight: bold; top: 100%; left: 50%; margin-top: -9px; margin-left: -20px; -webkit-border-radius: 4px; } .bar { background-color: #007bff; width: 0%; height: 30px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; } #status{ margin: 20px; color:#008000; font-size:16px; } </style> |
Step 2: Showing Progress Bar
To show the percentage progress bar, add the below div code on your page.
|
1 2 3 4 5 6 |
<div class="progress"> <div class="bar"></div > <div class="percent">0%</div > </div> <div id="status"></div> |
Step 3: Add file upload progress bar jQuery code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<script type="text/javascript"> $(document).ready(function () { $('#upload').click(function () { $('#uploadForm').ajaxForm({ target: '#status', url: 'upload.php', beforeSend: function() { $("#status").hide(); $(".progress").css("display", "block"); var percentVal = '0%'; $('.bar').width(percentVal); $('.percent').html(percentVal); }, uploadProgress: function(event, position, total, percentComplete) { var percentVal = percentComplete + '%'; $('.bar').width(percentVal); $('.percent').html(percentVal); }, complete: function(xhr) { $('.bar').width("100%"); $('.percent').html("100%"); $("#status").show(); $("#status").html(xhr.responseText); } }); }); }); </script> |
jQuery Image Upload Progress Bar Output: