Multiselect dropdown With checkbox is a very useful method to allow the user to choose multiple options. You can use jQuery to make the multiselect dropdown more user-friendly and add the checkbox to each option in the multi-select dropdown.
In this blog, we have shown a jQuery Multiselect plugin example, which turns a dropdown list to easy to use checkbox dropdown box.
This plugin comes with lot of options like checkboxes, search option, select all checkbox options, and with optgroup feature.
More jQuery Multiselect Dropdown Feature:
- Supports optgroup and categories.
- Custom styles.
- Allows selecting options from a modal.
Way to use jQuery MultiSelect Dropdown Plugin
To add this jQuery multi-select dropdown with checkbox plugin, first, you have loaded the plugin library files.
Include these jQuery library and CSS files on your form page.
|
1 2 3 4 |
<link rel="stylesheet" type="text/css" href="css/example-styles.css"> <link rel="stylesheet" type="text/css" href="css/demo-styles.css"> <script type="text/javascript" src="js/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="js/jquery.multi-select.js"></script> |
Now, create <select> element to show dropdown checkbox list. Define all option values inside <option> tags. To allow multiple selecting option, need to specify ‘multiple’ attribute in select element.
Let’s say you have a multiselect dropdown list like this:
|
1 2 3 4 5 |
<select id="people" name="people" multiple> <option value="alice">Alice</option> <option value="bob">Bob</option> <option value="carol">Carol</option> </select> |
Call the function .multiSelect() with the select element on which you want to show multiselect dropdown options as checkboxes.
|
1 2 3 4 5 |
<script type="text/javascript"> $(function(){ $('#people').multiSelect(); }); </script> |
jQuery MultiSelect With Search Option:
Add following code enables the search option in multiselect dropdown.
|
1 2 3 4 5 |
$('#people').multiselect({ columns: 1, placeholder: 'Select Languages', search: true }); |
jQuery MultiSelect With Select All Option:
Set selectAll parameter as true value in option parameter, it allows to check/uncheck all options at once.
|
1 2 3 4 5 6 |
$('#people').multiselect({ columns: 1, placeholder: 'Select Languages', search: true, selectAll: true }); |
Configure this jQuery multiselect checkbox plugin is very easy, just upload library files and initialize the plugin with a select element, and all done.
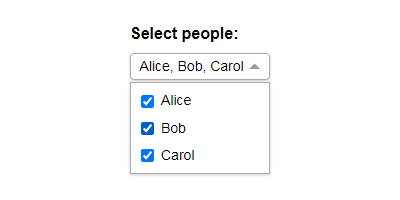
Output: